크롤러 오류와 블로그 속도 개선, 구글 애드센스 게재를 원활히 하기 위해 요즘 블로그 최적화 작업을 하고 있습니다. 오늘은 블로그 속도에 가장 영향을 많이 미치는 무거운 웹폰트를 가볍게 만드는 방법을 소개하겠습니다.
목차
블로그 속도를 개선해야 하는 이유
블로그 최적화 작업에 앞서 왜 블로그 속도를 개선해야하는지 목적을 분명하게 하는 것이 좋습니다. 사진이 많은 블로그라면 사진 로딩 때문에 나머지 요소는 간결하게 바꾸어 블로그 로딩 속도를 개선해야 할 것이고, 구글 애드센스 광고로 수익을 많이 내고 싶다면 블로그 속도를 개선해 광고 로딩이 잘 이루어지도록 해야 합니다.
블로그 속도가 느리면 블로그 방문자는 기다리지 않습니다. 다시 검색을 시작하고 다른 대안이 되는 블로그를 방문해서 짧은 시간에 원하는 정보를 얻으려 합니다. 그렇기 때문에 방문자가 블로그에 방문해서 바로 양질의 정보를 얻을 수 있도록 블로그 환경을 개선시키면 좋습니다. 물론 속도가 빠른게 좋다고 무조건 블로그 속도만 빠르게 하다 보면, 블로그의 특징과 차별점이 사라질 수 있습니다. 그렇기 때문에 블로그 속도를 개선하면서 버려야 할 것과 반드시 지키고 싶은 요소들을 구분하는 것이 좋습니다.
저는 크롤러 오류와 구글 애드센스 게재, 블로그 운영의 장기성으로 블로그 속도 개선을 꼭 했어야 했습니다. 글에 들어가는 이미지 개수는 최소한으로 줄일 수 있는데 앞으로 롱텀으로 블로그를 운영한다고 했을 때 글 개수가 늘어나면 속도가 떨어질 테고 미리 블로그 속도를 개선할 수 있는 환경을 만들 필요가 있어 보였습니다. 그리고 티스토리가 적극적으로 서버를 늘리고 티스토리를 계속 발전시킬 것인지에 대해서 확신이 없기 때문에 티스토리 블로그를 운영하시는 분들이 많아질수록 서버 속도가 느려질 수 있다고 생각했습니다.
타사 코드는 블로그 속도를 느리게 만든다.
PageSpeed Insights 나 크롬 개발자 도구에서 성능 검사를 하신 분들은 티스토리를 구성하는 카카오의 기본 코드가 블로그 속도에 영향을 준다는 것을 아실 겁니다. 아마 스킨을 따로 만드신 분들은 이런 점을 개선하셨을지 모르겠으나, 티스토리가 카카오기반에서 움직이기 때문에 카카오 관련 코드는 개인이 지우거나 변경할 수 없는 코드가 아닐까 싶습니다. (혹시 제가 잘못 알고 있다면 알려주세요! ) 이 카카오 코드가 페이지 로딩을 많이 느리게 만들어서 티스토리는 블로그 속도 측면에서는 이미 마이너스에서 시작하는 셈입니다. 저도 구글 애드센스를 아주 오래 하지는 않았지만, 다양한 곳에서 사이트 점검을 하면 카카오 기본 코드가 잡아먹는 시간이 많이 차지하는 게 공통입니다.
하지만 그렇다고 카카오를 비롯하여 타사 코드를 무조건 삭제할 수는 없습니다. 개인 정보 보호나 보안에 문제가 생길 수 있기 때문입니다. 그러므로 블로그 운영자가 줄일 수 있는 코드를 식별하여, 그 코드를 최대한 줄이는 게 필요합니다. 제 블로그의 경우, 블로그 운영자가 삭제하거나 조정할 수 있는 코드 중 블로그 로딩에 가장 영향을 많이 미치는 요소가 바로 웹폰트였습니다. 그래서 그냥 링크만 걸어놓았던 기존 웹폰트를 조정하였습니다.
웹폰트를 가볍게(1) 티스토리 구글폰트 지우기
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Noto+Sans+KR:400,500,700&subset=korean"/>▲티스토리 스킨 편집 > html 편집에 들어가면 티스토리도 구글폰트를 불러와서 사용 중인 것을 알 수 있습니다. 저는 위 부분을 아예 삭제했습니다. 구글 폰트는 무게가 무거워서 블로그 로딩에 영향을 주고 블로그 속도를 느리게 만듭니다. 물론 구글 폰트를 경량화하는 방법도 있지만, 블로그에 코드를 추가하는 것보다는 아예 삭제하는 것이 좋을 것 같아서 그냥 삭제했습니다.

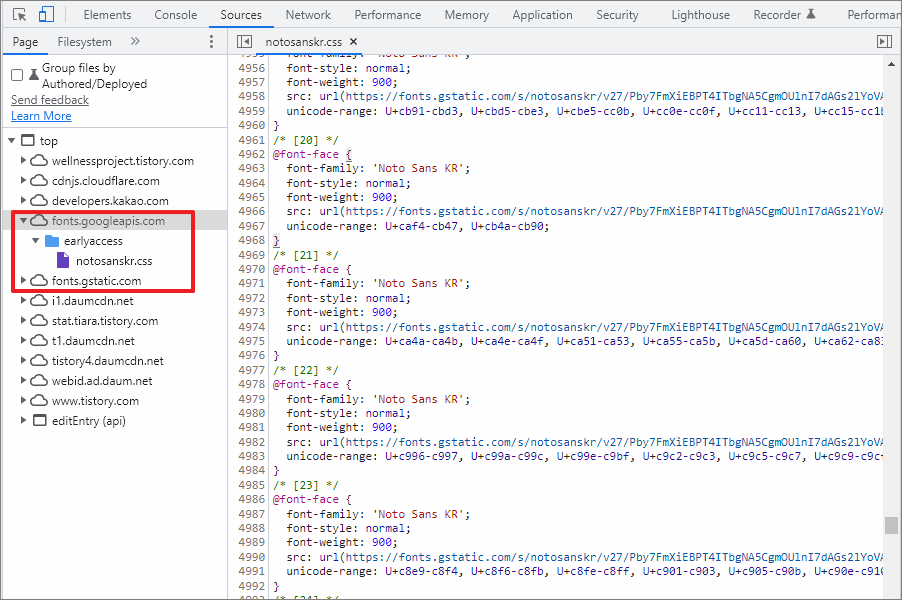
▲티스토리 블로그 화면에서 F12를 누르고 개발자 모드로 들어가서 찾아보면 아래처럼 웹폰트가 어떻게 세팅되어있는지 보입니다. 나는 폰트를 하나만 사용하는데, 왜 웹폰트가 무겁거나 로딩 속도를 저하시키는지 궁금하신 분들은 이 부분을 확인하면 유니코드(언어)마다 폰트 설정이 다 들어있는 것을 볼 수 있습니다. 제가 html에서 삭제시킨 부분을 삭제시키면 아래 부분이 없어집니다. (참고로 noto sans kr이 0부터 119까지 들어있습니다. 엄청 무겁지요.)
주의: 저는 현재 오디세이 스킨을 사용중이고, 위 부분을 삭제하여 블로그를 운영하고 있고 아직까지 큰 이상 징후는 없습니다. 하지만 html 삭제는 신중하셔야 하므로 티스토리나 코딩 전문가 분들에게 문의 후 적용하시기 바랍니다. 블로그 환경이 다양해서 무조건 삭제 조치하시면 위험합니다.
웹링크를 가볍게(2) 파비콘과 아이콘
<link rel="shortcut icon" href="https://livingabetterlife.tistory.com/favicon.ico" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css"/>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Noto+Sans+KR:400,500,700&subset=korean"/>▲html에서 위에서 삭제한 구글 폰트인 Noto Sans Kr 부분 위에 파비콘과 xeicon 부분도 링크가 걸려있습니다. 저는 추가로 이 부분도 삭제 조치하였습니다. 즉, 블로그에서 링크도 웹에 연결해서 불러오는 게 시간을 걸리게 만드는 것 같고, 파비콘을 사용하지 않아서 삭제하였습니다.

▲잠깐 설명을 드리면, favicon 파비콘은 인터넷 브라우저 탭에 표시되는 아이콘을 말합니다. 위 그림 빨간박스처럼 말이죠.
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
▲xeicon 은 폰트어썸처럼 무료로 아이콘을 사용할 수 있는 사이트입니다. 웹사이트에 필요한 벡터 그래픽 아이콘 툴킷인데 이 부분도 필요한 이미지는 웹이 아니라 서버에 저장해서 사용하면 될 것 같아서 삭제했습니다. (궁금하신 분들을 위해 xeicon 바로 가기 연결)
📌html 에서 직접 웹으로 링크를 연결해서 폰트나 아이콘을 블로그로 불러들이는 방식은 블로그 로딩 속도를 느리게 만들 수 있을 겁니다. 그래서 저는 현재 사용하지 않는 부분 3개 링크를 삭제한 상태입니다. 다만, 파비콘과 아이콘 역시 블로그 사용 환경에 따라 삭제했을 때 문제가 발생할 수 있으므로 주의하시기 바랍니다.
웹폰트를 가볍게(3) 나만의 폰트는 CSS로 적용하기
우리는 티스토리 기본 제공 폰트만 사용하지 않습니다. 내 블로그, 내 취향에 맞게 예쁘고 가독성이 높은 폰트를 찾아서 그 웹폰트를 html에 링크 걸거나 임포트 하여 사용합니다. 저도 처음에는 웹 링크를 걸어 사용했는데, 그 역시 성능 검사를 해보면 항상 많은 시간과 데이터를 소요한다고 나왔습니다. 그래서 지금은 html에 웹폰트 링크를 삭제하고 제 블로그에 직접 웹폰트 파일 업로드를 해서 웹폰트를 사용하고 있습니다.
단, 이 방법은 웹폰트의 무게는 줄여주지만, 화면에서 기본 글꼴에서 웹폰트로 변환되는 움직임이 보입니다. 그걸 웹폰트 깜빡임으로 많이 검색하시는데 정식 용어로는 FOUS라고 합니다. Flash of Unstyled Content인데 티스토리 기본 CSS가 아니라 외부 CSS를 불러오기 전에 스타일이 적용되지 않은 기본 웹 페이지가 순간 나타나는 것입니다. 다른 분들 블로그를 보니 @import를 해도 이 문제가 나타난다고 하더라고요. 하지만 저는 화면이 순간 깜빡이는 문제를 해결하기 위해 또 html에 코드를 추가하기 싫어서 그냥 둔 상태입니다.
마무리
최근 구글 크롤링 오류도 많아지고 애드센스 광고 게재율이 떨어지시는 분들이 많습니다. 저는 광고 게재율이 7월 80%로 떨어져서 나름의 블로그 최적화 작업을 거쳐 8월 84%, 9월 96%, 10월 현재 95% 애드센스 광고 게재율을 정상화해서 현재 블로그를 운영하고 있습니다. 정답은 아니겠지만 적어도 제 블로그에는 웹폰트를 가볍게 한 것이 도움이 되었던 것 같습니다. 그 외에도 블로그 홈화면 구성도 좀 더 간결하게 바꾸었고 안 쓰는 CSS와 HTML도 삭제하였습니다.
티스토리는 계속 블로그 속도와 성능에 신경을 써야 하는 번거로움은 있지만 제가 일일이 만들어가는 재미가 있는 곳은 분명합니다. 앞으로도 크롤러 오류는 줄이고 애드센스 광고 게재율은 높일 수 있는 블로그 최적화 방법을 많이 연구하고 알려드리겠습니다. 도움되셨다면 공감 부탁드립니다. 궁금하신 점은 댓글 달아주세요! 감사합니다.
💡 이 글을 보시는 분들께 추천하는 글
'💡Blog > 블로그 광고팁' 카테고리의 다른 글
| 2023년 블로거라면 꼭 알아야 할 구글 애드센스 보고서 분류, 필터 (1) | 2023.01.01 |
|---|---|
| 애드센스 광고 미노출 티스토리 공지 (0) | 2022.12.21 |
| 크롤링 오류, 광고 게재율 40%에서 드디어 탈출! (0) | 2022.12.11 |
| 티스토리 애드센스 본문상단 광고 2개 넣는 방법 (PC 2개, 모바일 1개 노출) (2) | 2022.11.26 |
| 크롤러 크롤링 오류 줄이는 5가지 방법 (6) | 2022.11.24 |
| 카테고리글/관련글에서 애드센스 광고가 나오지 않아요. 티스토리 URL에 붙은 ?category= 삭제하기 (0) | 2022.08.06 |
| 광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다. (2) | 2022.06.29 |
| 구글 애드센스| 구글 PIN 번호 발송 기준액, 소요기간, 도착 (1) | 2022.06.06 |