웹폰트를 티스토리 블로그에 적용하는 방법은 크게 3가지가 있습니다. 오늘은 그중에서 직접 폰트 파일을 업로드하여 티스토리 블로그에 적용시키는 방법을 알아보겠습니다.
목차
1. 웹폰트 다운로드 받기
먼저 원하는 웹폰트를 파일로 다운로드하여야 합니다. 이때, 폰트 저작권 및 사용범위(라이선스)를 꼭 확인하시기 바랍니다. 제가 사용 중인 웹폰트는 처음부터 woff 형태가 있어서 바로 다운로드했지만, 혹시 저 폰트 파일 형태가 없다면 폰트 파일을 변환해서 업로드하셔도 됩니다. 저도 woff를 woff2로 변환해서 함께 올렸습니다. woff는 웹 전용 폰트로 Web Open Font Format의 약자입니다. 그리고 woff2는 기존 woff에 비해 30~50% 압축한 폰트 파일 형태입니다. 업로드하는 파일도 더 가벼우면 좋겠죠. 거의 모든 브라우저에서 woff와 woff2를 지원하고 있고 웹 전용 폰트이고 압축률도 좋으니 되도록 변환해서 업로드하는 걸 추천드립니다.
2. 웹폰트 내 티스토리 블로그에 파일 업로드하기

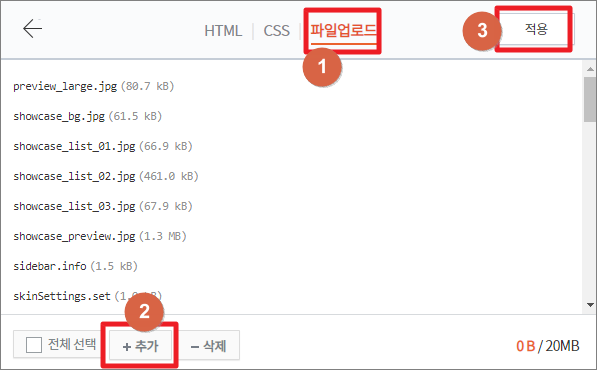
▲티스토리 블로그 관리 > 스킨 편집 > html 편집에 들어가서 ①파일 업로드를 누르면 위와 같은 화면이 나옵니다. ②추가 버튼을 눌러 다운로드한 웹폰트 파일을 추가해줍니다. ③적용을 눌러 파일이 추가가 되었는지 확인합니다.
3. 업로드한 웹폰트 저장 주소 복사하기

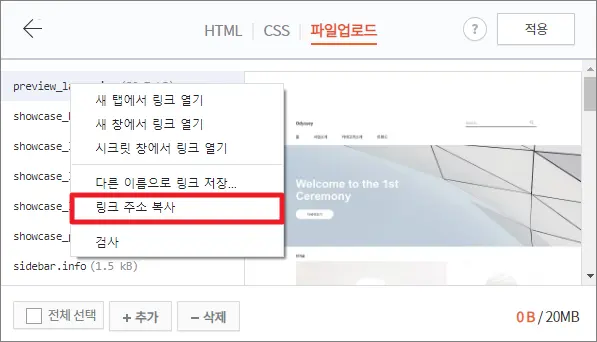
▲웹폰트 파일을 업로드한 다음, 그 파일에 마우스를 갖다 대거나 마우스를 한번 클릭한 다음, 마우스 오른쪽을 한번 누르면 위와 같은 화면이 나옵니다. 여기에서 링크 주소 복사를 누르면 방금 업로드한 웹폰트가 저장된 내 블로그 링크 주소가 복사됩니다. 그 링크 주소를 다음 단계 CSS에 넣어주어야 하므로 메모장에 붙여놓기를 해 놓으시면 좋습니다.
4. 웹폰트 CSS 적용하기
블로그에 웹폰트 파일을 추가한다고 해서 자동적으로 적용되지 않습니다. 티스토리 기본 글꼴이 아니기 때문에 우리가 기본 글꼴로 사용하기 위해서는 CSS에 적용 코드를 넣어주어야 합니다. 저는 CSS 첫 부분에 바로 웹폰트를 넣어주었습니다.
/* =============== 웹폰트 시작 ================ */
@font-face {
font-family:'웹폰트 이름';
font-style: normal;
font-weight: normal;
src: url('복사한 링크 주소') format('woff2'),
url('복사한 링크 주소') format('woff'),
url('복사한 링크 주소') format('ttf');
font-display: swap;
}
/* =================웹폰트 끝================= */▲저는 woff2, woff, ttf 이 3개 유형 웹폰트를 모두 파일 업로드한 상태입니다. 보통은 woff2, woff 2 개만 업로드해도 충분합니다. 이때, 폰트 스타일과 폰트 웨이트(폰트 굵기) 설정은 다운로드하신 웹폰트에 따라 다릅니다. 눈누나 구글 폰트에서 다운로드한 폰트 굵기가 400, 500, 600 등 다양하기 때문에 굵기는 그 설정에 따라서 작성하면 됩니다. 숫자로 표현되는 굵기가 없는 경우는 보통 normal or regular로 표시되고, 굵기가 굵은 폰트는 bold로 표시되는 경우도 있습니다.
font-style 에는 normal, italic(필기체 느낌으로 기울임), oblique(모양 그대로 기울임) 등이 있고 font-weight 에는 100부터 100 단위로 숫자로 표현되거나 light, normal, bold 등의 말로 나타내기도 합니다. 저는 눈누나 구글 폰트에서 마음에 드는 폰트가 있다면, 그 폰트 제작사 사이트가 있다면 방문을 해서 정확한 정보를 얻는 편입니다. 라이선스와 웹폰트로 사용하는 방법을 정확하게 알려주는 제작사도 있기에 한번 방문해서 다시 라이센스 등을 확인하시면 좋습니다.
1) 눈누의 웹폰트 CSS 적용하기

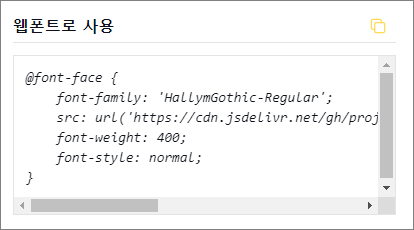
▲눈누는 '웹폰트로 사용'이라고 따로 화면에 @font-face에 들어갈 내용이 있습니다. 주의하실 점은 저 부분을 복사해서 CSS에 넣으시되, 저처럼 파일 업로드로 사용하고 싶으시다면, 반드시 웹폰트 파일을 꼭 업로드하고 적용하셔서, 그 링크 주소를 위 url에 넣으셔야 한다는 점입니다.
2) 구글 폰트

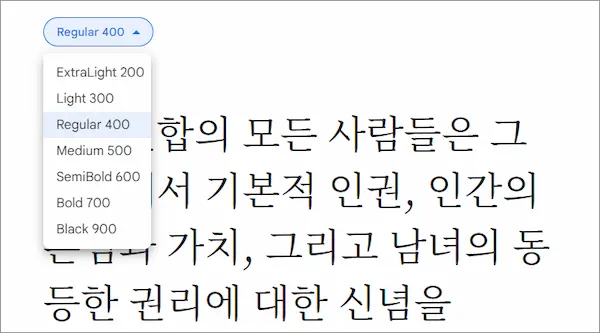
▲구글에 들어가면 굵기가 다양한 것이 있습니다. 블로그에 적용하고 싶으신 웹폰트를 다운로드하여 그 폰트에 맞는 굵기 숫자를 font-weight에 넣어주셔야 합니다.
저는 처음에 font-style과 font-weight을 400으로 지정했는데 웹폰트가 적용이 안돼서 이유를 찾다 normal로 바꾸니 웹폰트가 바로 블로그에 적용되어 나타났습니다. 그러니 @font-face까지 넣었는데 웹폰트가 적용이 안되시는 분들은 업로드한 웹폰트 굵기 숫자를 다시 확인하시고, normal이나 regular, bold 등 웹폰트에 맞는 설정을 다양하게 시도해보시기 바랍니다.
이상 웹폰트를 내 블로그에 파일 업로드해서 CSS에 적용하는 방법을 소개해드렸습니다. html 에서 링크해서 사용하셔도 되지만, 저는 파일업로드해서 웹폰트를 사용하는 게 블로그 속도를 조금 더 좋게 만들고 크롤링 오류도 줄이는 것 같은 느낌적인 느낌이어서 그렇게 사용하고 있습니다. 도움되셨다면 공감 부탁드립니다. 궁금한 점은 댓글로 남겨주세요! 감사합니다.
'💡Blog > 블로그 운영' 카테고리의 다른 글
| 티스토리 앵커광고 모바일 하단 노출 성공! (7) | 2022.12.27 |
|---|---|
| 블로그 최적화 작업(1) 블로그 홈화면 구성 (3) | 2022.11.26 |
| 가장 쉽게 설명하는 티스토리 글쓰기 방법 (3) | 2022.11.26 |
| 티스토리 프로필 이미지, 블로그 이름, 닉네임 설정하고 변경하기 (5) | 2022.11.26 |
| 티스토리 글 수정하고 삭제하는 방법(PC와 모바일앱) (3) | 2022.11.24 |
| 가장 간단한 티스토리 글 수정, 삭제, 비공개 변경 방법 (1) | 2022.11.24 |
| 티스토리 코드블럭 Syntax Highlight 테마 예시보기 (0) | 2022.05.25 |
| 카카오뷰 친구추가, 카카오뷰 품앗이 (feat.카카오뷰 수익 조건) (24) | 2022.02.09 |