블로그를 운영하기 위해서는 이미지를 압축시켜 블로그 로딩 시간을 단축시키는 것이 중요합니다. 이미지 압축/변환앱, 이미지 압축/변환 사이트인 Squoosh는 블로그 이미지를 가장 쉽게 압축/변환합니다.
블로그 이미지 압축
블로그 이미지 로딩 시간이 길어지면 방문자는 그 사이 다른 사이트를 탐색합니다. 양질의 블로그는 컨텐츠만을 의미하는 것은 아닙니다. 방문자가 오래 블로그에 머물 수 있도록 블로그 로딩 시간을 줄이는 것도 고품질의 블로그에 중요한 요소입니다.
블로그 이미지 용량이 커지면 블로그가 로딩되는데 많은 시간이 걸리고 블로그가 느려집니다. 사람들의 인터넷 상황이 다 다르기 때문에 블로그 운영자가 느끼는 속도보다 방문자의 블로그 로딩 속도는 훨씬 더 느릴 수 있습니다. 블로그 로딩이 길어지면 블로그 방문자는 금방 지루해집니다. 검색 사이트에는 비슷한 내용의 블로그가 많이 있기 때문에 방문자는 내 블로그 로딩이 길어지는 시간에 다른 블로그를 클릭해서 더 빠르게 원하는 정보를 얻고 싶어합니다.
그렇기 때문에 블로그 이미지 용량을 줄여 블로그 로딩을 빠르게 하는 일은 필수적인 일입니다. 번거롭긴 하지만, 블로그에 광고와 이미지가 많아지면 블로그 로딩 시간은 그만큼 길어지기 때문에 고품질 블로그를 운영하고 싶다면, 블로그 로딩 속도를 항상 관리 해야 합니다.
이미지 압축, 이미지 변환 Squoosh
이미지 압축을 할 수 있는 방법은 다양합니다. 이미지 압축앱이나 온라인 사이트를 이용할 수 있고, 이미지 툴에서 이미지 해상도를 각각 조정해서 이미지 압축을 할 수도 있습니다. 저는 그 중에서 가장 간단하고 빠르게 PC와 모바일에서 모두 사용가능한 이미지 압축 앱, 이미지 압축 사이트 Squoosh 스쿠쉬를 소개하겠습니다.
Squoosh(스쿠쉬)는 squash 의 구어로 squash는 눌러서 찌그러트리다, 눌러서 납작하게 만들다라는 뜻이 있습니다. 그러니까 Squoosh는 이미지 용량을 줄이는 의미를 단어 뜻으로도 그래도 보여주고 있습니다. Squoosh.app는 구글에서 만든 이미지 압축, 이미지 최적화 프로그램입니다. 정확하게는 구글크롭랩에서 만들었습니다. 이미지 용량을 줄여 블로그 로딩 시간을 더 빠르게 만들 수 있습니다. 그리고 Squoosh는 png에서 webp, jpg에서 webp로 이미지 변환도 가능합니다. 또한 jpg에서 png로 변환도 지원합니다. 바로 제가 Squoosh를 사용하는 가장 큰 이유입니다.
Squoosh 를 사용하는 이유
이미지 압축, 이미지 변환 앱이나 사이트 중에서 Squoosh를 제일 좋아하고 많이 사용하는데는 이유가 있습니다.
첫째, 구글에서 만들었습니다.
둘째, webp 변환이 가능합니다.
셋째, 광고가 없습니다.
넷째, 서버에 저장되지 않아 보안에 안전합니다.
다섯째, 화면 구성과 사용 방법이 직관적입니다.
여섯째, 원본과 압축 후 이미지를 비교할 수 있습니다.
이미지 압축 사이트가 많지만 보안에 취약하고 무엇보다 광고가 많이 있어 화면이 깨끗하지 않습니다. 현재 구글은 Squoosh를 무료로 운영하고 있기 때문에 사이트나 앱에 광고가 하나도 없습니다. 그래서 더 사용하기 편리합니다.
webp 변환, jpg 변환 Squoosh
저는 현재 티스토리에 올리는 이미지인 png, jpg를 Squoosh를 사용하여 webp로 변환하고 있습니다. webp는 구글이 만든 이미지 포맷으로 web을 위해 만들어진 효율적인 이미지 포맷입니다. 애초 구글이 webp를 만든 목적이 인터넷 속도를 올리려고 만든 것이기 때문에 티스토리에도 webp 포맷을 사용하면 블로그 로딩 속도가 더 빨라지지 않을까 생각했습니다.
그리고 구글 애드센스를 등록해서 광고로 수익을 얻고 싶다면 구글이 만든 이미지 파일 형식인 webp를 사용하는 것이 나쁘지 않다고 생각합니다. 물론 webp가 모든 플랫폼에서 적용되는 것은 아닙니다. 현재 네이버 블로그는 webp, 웹피를 지원하지 않는 것으로 압니다. 하지만 크롬과 네이버 웨일, 사파리, 파이어폭스, 마이크로소프트 엣지, 오페라 등에서 웹피 webp를 지원하고 있습니다.
하지만 티스토리에서는 웹피 webp가 지원되니, 저는 앞으로도 블로그 이미지는 모두 webp 웹피로 변환하여 블로그에 올릴 예정입니다. 중간에 티스토리가 웹피 webp 지원을 중단한 적이 있었는데 앞으로 그럴 일은 없기를 바라면서요...
Squoosh 첫 화면


PC와 모바일에서 보여지는 Squoosh 첫 화면입니다. 굉장히 심플합니다. 광고도 없어 사용하기 편리하고 눈도 시원합니다. 다만, 여러 개의 이미지를 한꺼번에 압축하거나 변환하는 것은 어렵습니다. 한 번에 한 개의 이미지만 압축/변환 가능합니다.
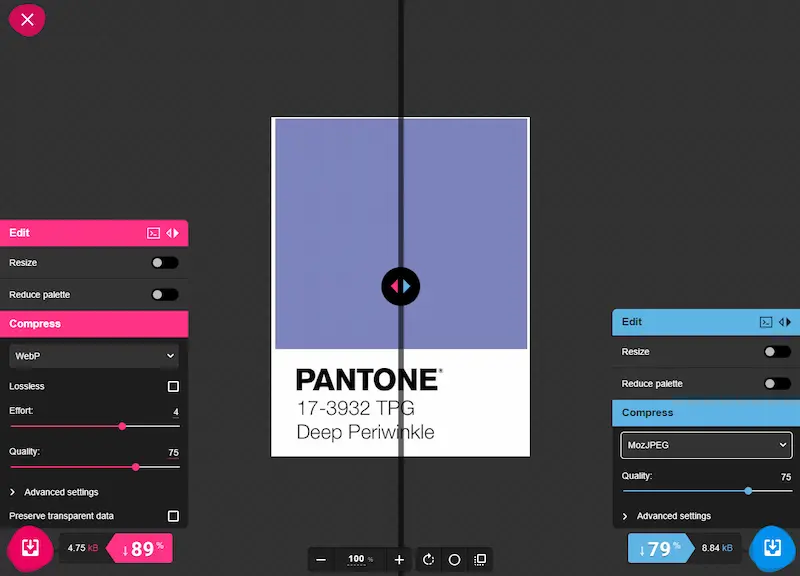
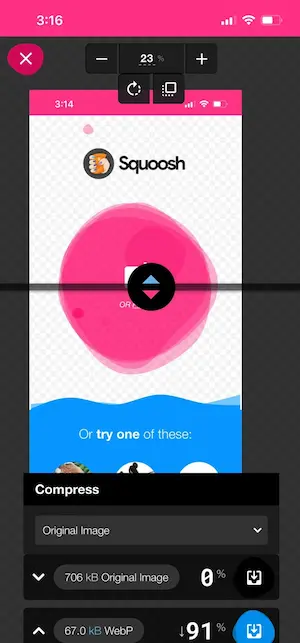
Squoosh 이미지 압축/변환 화면


Squoosh PC에서는 첫 화면에서 파일을 불러오거나 드래그해서 압축할 이미지를 열 수 있습니다. Squoosh 모바일은 드래그는 안되고 이미지를 아이폰이나 갤럭시 사진 앨범이나 파일 저장에서 불러올 수 있습니다.
그렇게 압축할 이미지를 불러오면 이미지 원본과 압축/변환된 이미지의 품질을 비교할 수 있도록 PC화면에서는 양쪽에, 모바일 화면에서는 위아래 이미지 품질을 결정짓는 여러 요소들이 나타납니다. 혹은 원본 이미지를 webp로 변환하는 것과 jpeg로 변환하는 것의 해상도나 품질을 비교할 수도 있습니다.
마무리
오늘은 이미지 압축, 이미지 변환이 가능한 사이트 Squoosh 에 대해 알아보았습니다. 이미지 손실을 걱정해야하는 사진 작품은 더 섬세한 이미지 압축 사이트를 이용해야할 수 있지만, 티스토리 블로그 운영에는 적절하게 사용할 수 있을 것 같습니다. 한번 사용해보시고 블로그 운영과 이미지 압축/변환에 도움되시면 좋겠습니다.
감사합니다.
'💡Blog > 블로그 운영' 카테고리의 다른 글
| 가장 쉽게 설명하는 티스토리 글쓰기 방법 (3) | 2022.11.26 |
|---|---|
| 티스토리 프로필 이미지, 블로그 이름, 닉네임 설정하고 변경하기 (5) | 2022.11.26 |
| 웹폰트 적용(1) 파일업로드하여 티스토리 적용하기 (0) | 2022.11.24 |
| 티스토리 글 수정하고 삭제하는 방법(PC와 모바일앱) (3) | 2022.11.24 |
| 가장 간단한 티스토리 글 수정, 삭제, 비공개 변경 방법 (1) | 2022.11.24 |
| 티스토리 코드블럭 Syntax Highlight 테마 예시보기 (0) | 2022.05.25 |
| 카카오뷰 친구추가, 카카오뷰 품앗이 (feat.카카오뷰 수익 조건) (24) | 2022.02.09 |
| 블로그 운영에 꼭 필요한 Top 15 사이트 (1) | 2021.12.19 |