티스토리는 스킨마다 CSS 용어가 달라서 CSS 수정하기가 어렵습니다. 그래서 오늘은 오디세이 스킨의 각 부분에 해당하는 CSS 용어를 알아보겠습니다.
목차
시작하며
티스토리 블로그를 운영하다보면 html과 CSS를 수정하고 변경하는 과정을 거칩니다. 블로그 주제에 따라 가독성과 디자인, 취향, 구글 애드센스 등에 따라 블로그 디자인이 달라지기 때문입니다. 그런데 티스토리 스킨에는 치명적인 오류가 있는데 스킨마다 CSS 용어가 달라진다는 점입니다. 그래서 스킨 디자인을 수정하기가 결코 쉽지 않습니다.
저는 티스토리 오디세이 스킨을 사용중이고, 앞으로도 사용할 계획입니다. 그런데 오디세이 스킨을 사용하시다가 북클럽이나 다른 스킨으로 변경하시는 분들이 많으셔서 오디세이 스킨은 다른 스킨에 비해 팁이 많지 않습니다.
그래서 오디세이 스킨 디자인 부분과 그에 해당하는 CSS 용어나 해당 부분을 여건이 된다면 시리즈로 올리려고 합니다. 그리고 CSS 용어를 설명해드리면서 제가 스킨을 어떻게 수정했는지도 같이 tmi로 설명드리려고 합니다. 티스토리를 하시는 분들이라면 했을 고민들을 저도 했고, 지금도 하고 있기에 그런 과정도 공유드리면서 저도 정리를 하고 여러분께 도움도 되길 바랍니다.
글의 상세페이지

▲우선 글 목록을 클릭하면 글의 상세 페이지(우리는 흔히 본문이라 일컫는 부분)가 나옵니다.
> CSS 에서는 이 부분을 area-view 라고 합니다. 상세 페이지이지요.
글 본문 제목배경

▲오디세이 스킨은 제목 배경이 있습니다. 원래 썸네일이 들어가는 곳인데 저는 검정으로 배경 처리를 했습니다.
> CSS 에서는 제목 배경 부분을 article-header 라고 합니다.
/* area-view - 상세 페이지 */
/* article-header */
.article-header {
position: absolute;
top: 0;
left: 50%;
width: 100vw;
height: 300px;
margin-left: -50vw;
padding: 0 20px;
background-size: cover;
background-position: 50% 50%;
}▲ 위 부분이 제목 배경 부분의 위치, 높이, 배경 이미지 CSS 인데, 저는 높이를 수정했었습니다.
>height 가 제목 배경 높이, 즉 배경 세로에 해당합니다.
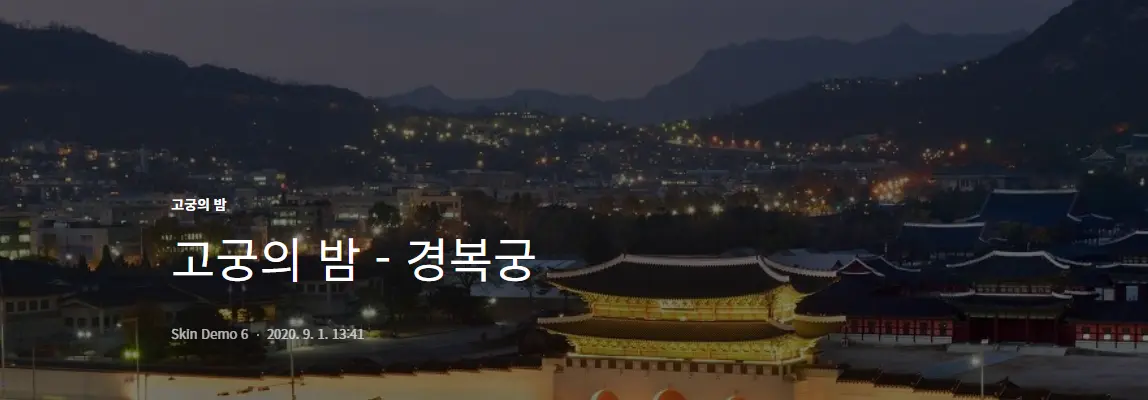
원래 오디세이 스킨 제목 배경

▲오디세이 스킨은 제목 부분에 원래 썸네일 이미지가 자동으로 삽입되고 그 이미지가 살짝 어둡게 처리가 됩니다. 그 위에 카테고리와 제목, 글쓴이와 날짜가 나타나게 되는거죠. 그러니 오디세이 글제목 부분은 총 3개의 층이 있는 셈입니다. 썸네일 이미지 위에 어두운 이미지, 그 위에 글자가 있지요.
썸네일이 자연환경이나 무지배경이라면 괜찮지만, 썸네일에 글자가 들어가시는 분들은 제목의 가독성을 해치기 때문에 많이 수정하는 부분입니다. 그리고 배경이 어둡게 처리가 되면서 위 샘플은 원래 살짝 밤 느낌이 있어서 괜찮은데 보통은 어둡게 처리되는 게 어울리지 않아서 고민을 많이 하게 됩니다.
결국 이 부분이 싫어서 많은 분들이 오디세이 스킨에서 제목 부분에 이미지를 지우고 여백을 조절하시는데, 저는 저 섹션 자체는 오히려 가독성에 좋았습니다. 대신, 썸네일 이미지가 자동 삽입되기 때문에 그 이미지가 어둡게 처리되는 걸 아예 까맣게 썸네일 이미지가 안보이게 검정으로 처리하였습니다.
제목 배경 검정으로 변경

▲글제목 배경이 블랙으로 되니, PC도 모바일도 제목 부분 가독성이 좋아서 저는 좋았습니다. 물론 블로그 주제가 금융, 투자, 사업이기 때문에 과감하게 제목 배경 썸네일을 검정으로 덮을 수 있었습니다.
.article-header:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 1);
z-index: 1;
}▲여기에서 background-color 부분이 오디세이 스킨의 제목 배경의 컬러입니다. 이걸 보시면 오디세이 스킨의 제목 배경 컬러를 html 컬러로 하실 수도 있고 핑크, 민트 등 원하시는 컬러로 하실 수 있습니다. 저는 rgba 에서 4번째를 1로 해서 아예 제목 배경에 자동 삽입되는 썸네일 이미지를 검정으로 덮었습니다.
+참고로 rgba(red, green, blue, alpha) 로 마지막 4번째 부분인 a(alpha)는 투명도를 뜻합니다. 즉, 배경 투명도입니다. 저는 그 배경 투명도를 1로 주어 투명함이 없게 만든 것입니다.
z-index 는 도형이나 배경, 이미지가 겹쳐질 때 맨 앞에 나오는 순서를 정할 때 사용합니다. 숫자가 높을수록 맨 앞에 나오게 됩니다.
오디세이 스킨 글 제목 배경에는 썸네일과 그 썸네일을 덮는 어두운 이미지가 겹쳐지게 되는 구조입니다. 썸네일 이미지가 어두워지기 때문에 썸네일이 뒤에 있게 되지요. 그렇기 때문에 제가 rgba의 a를 1로 설정했을 때, 그 검정색 이미지 아래 썸네일 이미지가 완전히 가려져 보이지 않게 된 것이죠.
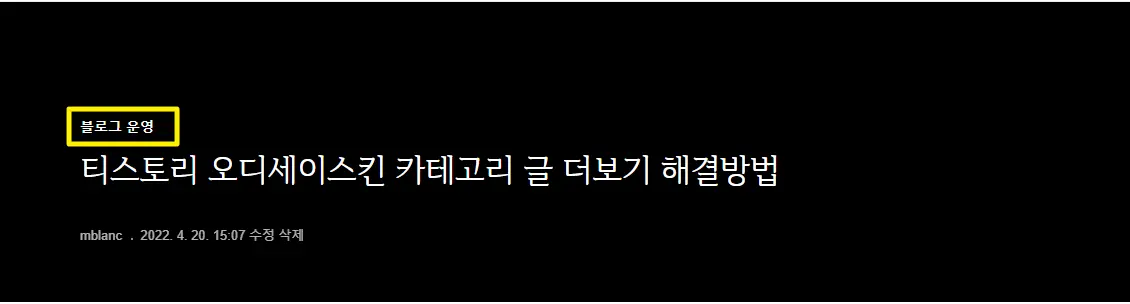
글 본문 제목 위 카테고리

▲제목 위 카테고리가 있지요. 제목 위 카테고리는 오디세이 스킨에서 자동으로 들어가는 부분입니다.
> CSS 에서는 이 부분을 article-header .box-meta .category 라고 합니다.
.article-header .box-meta .category {
margin-bottom: 12px;
font-size: 14px;
font-weight: 600;
}▲제목 위 카테고리 글자 크기는 14px로 설정이 되어있네요. 글자 굵기는 600으로 되어있습니다. 현재 저는 제목만 폰트를 바꾸었는데 다른 부분도 제목과 같은 폰트로 바꿀 수 있습니다.
>font-size 가 글자 크기, font-weight 가 글자 굵기입니다.
글 본문 제목

▲글 제목 부분입니다.
> 이 부분을 CSS 에서는 article-header .title-article 라고 합니다.
.article-header .title-article {
font-family:
display: block;
width: 100%;
max-width: 760px;
margin: 0 0 33px 0;
font-size: 33px;
font-weight: 300;
line-height: 1.4;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
white-space: normal;
word-break: keep-all;
}▲저는 티스토리 블로그 전체 글 폰트를 하나로 통일하지 않았습니다. 제가 좋아하는 폰트로 모든 폰트를 다 하기에는 가독성이 조금 떨어지는 느낌이어서 글 본문 제목과 내용만 좋아하는 폰트로 하였습니다. (2022년 5월 기준) 그렇기 때문에 폰트를 변경할 부분만 font-family를 넣어서 폰트를 설정하였죠.
만약 전체 폰트를 변경하실거라면 저처럼 각 부분에 일일히 font-family 와 폰트명을 넣을 필요가 없습니다.
> font-family 는 폰트, 글꼴을 뜻합니다.
> font-size 는 글자 크기, font-weight 는 글자 굵기, line-height는 행간(줄간격)을 뜻합니다.
저는 -webkit-line-clamp 부분을 중요하게 여기는데, 이 부분은 제목이 몇 줄로 표현되냐입니다. PC에서 글 상세 페이지에서는 보통 제목이 한 줄로 다 표현이 되지만, 모바일에서는 제목이 대부분 1줄이 넘어가기 때문에 저는 최대 3줄로 표현되게끔 숫자 3으로 수정했습니다.
사실 글자 크기와 굵기, 행간도 수정을 했는지는 정확하게 기억이 안납니다만... 보통 글자 크기, 굵기, 행간도 가독성에 알맞은 부분을 보기 위해 PC와 모바일 모두 최적화를 찾아가는 편입니다. 수정했다가 원래 숫자로 돌아가는 경우도 있고요. 수도 없이 수정하고 변경하고 하다보면, 가장 마음에 드는 지점이 보이는 것 같습니다.
중간에 폰트를 바꾸면 무조건 font-size, font-weight, line-height 은 최적화 작업을 합니다. 폰트마다 디자인의 정도가 달라서 더 굵어야 가독성이 좋아지는 경우도 있고요. 어떤 폰트는 글자 크기가 너무 크니 가독성이 떨어지는 경우도 있습니다.
참고로 -webkit-line-clamp 은 모바일은 별도로 설정하지 않습니다. 그렇기 때문에 모바일에서 글 제목이 몇 줄로 보이는 게 좋을지 고민하셔서 그에 맞는 숫자를 써놓으시면 좋겠습니다.
글제목 아래 글쓴이, 날짜

▲오디세이 스킨에서는 글제목 아래 글쓴이(닉네임)과 날짜가 자동으로 표현됩니다.
>이 부분을 CSS 에서는 article-header .box-info 라고 합니다.
.article-header .box-info {
font-size: 13px;
line-height: 1.54;
opacity: .7;
}▲역시 글자가 들어가는 부분이기 때문에 font-size, 글자 크기가 있고, line-height 행간(줄간격)이 있지요.
+참고로 opacity는 투명도를 이야기하는데 만약 글자와 배경이 같이 있다면 글자와 배경(박스) 모두 영향을 주는 투명도입니다. rgba의 a가 글자는 그대로 두고 배경 투명도를 변하게 하는 것과는 차이가 있지요.
글제목 아래에 글쓴이가 제일 먼저 들어갑니다.
> 그 부분을 CSS 에서는 article-header .box-info .writer 라고 합니다.
글쓴이 다음에는 글이 발행된 날짜가 들어갑니다.
> CSS 에서는 article-header .box-info .date 입니다.
티스토리는 글을 수정하고 삭제하기가 네이버 블로그만큼 쉽지 않기 때문에 저는 날짜 옆에 수정과 삭제 버튼을 넣었습니다. 그 부분은 html 에 추가해야해서 다음에 별도로 포스팅하겠습니다!
글제목배경 모바일
@media screen and (max-width: 1060px) {
.article-header .box-meta {
bottom: 36px;
}▲오디세이 스킨 CSS 에서 모바일의 글제목 배경 부분도 편집할 수 있습니다. 오디세이 스킨 모바일은 @media screen 라고 합니다.
.article-header .box-meta .category {
font-size: 12px;
font-weight: 400;
}▲모바일에서 글제목 위에 있는 카테고리는 모바일이기 때문에 PC와는 글자 크기와 글자 굵기가 달라야합니다. 이 부분도 글꼴, 글자 폰트에 따라 적절한 글자 크기와 굵기를 찾아가시면 됩니다.
.article-header .title-article {
padding-right: 30px;
font-size: 30px;
}▲모바일이기 때문에 글 제목의 글자 크기도 당연히 설정해야합니다. 저는 30px로 되어있네요. 보통 제목을 길게 쓰는지, 글꼴은 어떤지에 따라 글자 크기가 달라져야 하기 때문에 여러 번 수정을 해보시고 가독성이 좋고 마음에 드시는 글자 크기로 하시면 됩니다.
.article-header .box-info {
font-size: 11px;
font-weight: 400;
}▲모바일에서 표현되는 글제목 아래 글쓴이, 날짜 글자 크기와 굵기도 따로 설정할 수 있습니다.
티스토리 오디세이 스킨의 글 상세 페이지에서의 글제목 부분 CSS 가 모두 끝났습니다. 많은 분들께서 오디세이 스킨의 제목배경을 없애시는데, 2022년 5월의 저는 아직 원래 오디세이 제목배경 디자인이 좋습니다. 특히 PC보다 모바일에서 구현되는 그 부분이 좋습니다.
구글 애드센스 광고 수익에 그 제목 배경 부분이 어떤 영향을 줄지는 모르겠지만, 광고보다 제목의 가독성을 더 높여줘서 눈이 시원해지더라고요. 오늘 오디세이 스킨의 CSS 용어를 알고 수정하시는데 도움이 되면 좋겠습니다.
'💡Blog > 블로그 코딩' 카테고리의 다른 글
| 오디세이 스킨 코드블럭(Syntax Highlight) CSS 분석 (0) | 2022.06.30 |
|---|---|
| 오디세이 스킨 블로그 이름 CSS 분석 (0) | 2022.06.30 |
| CSS| white-space, overflow 속성 예시 (0) | 2022.06.30 |
| 오디세이 스킨 글 수정 삭제 버튼 추가하기 (0) | 2022.06.27 |
| 오디세이스킨 제목과 본문 사이 간격 변경하기 (0) | 2022.05.27 |
| 오디세이스킨 카테고리 글 더보기 적용해도 안보이는 문제 해결방법 (0) | 2022.04.20 |