티스토리는 스킨마다 CSS 용어가 조금씩 다릅니다. 저는 오디세이 스킨을 사용중이고 오늘은 홈 화면에 노출되는 타이틀 헤더(블로그 이름) 부분의 CSS 에 대해 알아봅니다.
오디세이 스킨 타이틀 구성

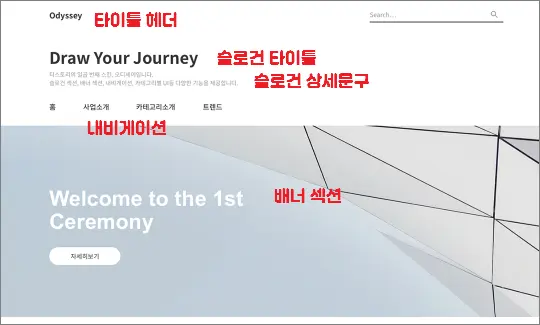
먼저 CSS 용어를 알기 전에, 오디세이 스킨 편집에 들어가면 나오는 홈 화면 구성부터 소개해드릴게요.
1. 타이틀 헤더: 블로그 이름이 들어가는 곳입니다. 블로그 설정에서 블로그 이름을 넣어도 되고, 스킨 편집에서 타리틀 페더 로고 부분에 이미지로 해당 부분을 꾸밀 수도 있습니다.
2. 슬로건: 개인적으로 오디세이 스킨에서 가장 좋아하는 구성 요소입니다. 오디세이 스킨에만 있는 부분이지요. 구글 애드센스나 수익형 블로그 운영에 필요없는 요소같지만, 제가 운영하는 블로그의 정체성을 표현하기 좋아서 저는 홈화면에 슬로건 섹션을 노출시키고 있습니다.
+슬로건 섹션은 홈화면 뿐 아니라 홈과 목록 모두에서도 노출할 수 있습니다. 저는 블로그 상단에도 광고가 게재되기 때문에 슬로건 섹션은 홈에서만 노출하여 목록에서는 컨텐츠에 집중하게 했습니다.
3. 내비게이션: 내비게이션은 블로그 카테고리 바로가기 기능 정도로 생각하시면 됩니다. 물론 카테고리 외에 특정 페이지, 사이트를 설정할 수도 있습니다. 내비게이션은 홈과 목록, 블로그 글에서 항상 상단에 뜹니다.
4. 배너: 배너는 쇼핑몰이나 홈페이지로 보면 일종의 프로모션용이라고 생각하시면 됩니다. 특정 URL을 넣어 홈이나 홈/목록 모두 항상 노출시킬 수 있습니다. 개인적으로 홈 화면에서 디자인적인 요소라고 생각이 되어 저는 유지를 하고 있지만, 블로그 로딩에서 시간이 분명 소요되는 단점이 있습니다.
오디세이 블로그이름 CSS
오디세이 스킨 편집을 들어가면 타이틀 헤더가 나옵니다. 블로그 이름이 자동으로 들어가는 부분이지요. 스킨편집 > CSS 로 들어가서 /* header */ 섹션을 찾아보면 아래와 같은 코드가 나옵니다. link_logo 부분이 바로 블로그이름(타이틀헤더)에 해당하는 부분입니다.
.header .link_logo {
display: block;
max-width: 400px;
font-size: 30px;
font-weight: 600;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height:22px;
}
.header .link_logo img {
max-height: 18px;
}
1) link_logo
link_logo 는 오디세이 스킨에서 블로그 이름을 뜻하고 display 는 말 그대로 해당 속성이 화면에서 어떻게 보이는지를 결정합니다.
2) display: block;
display: block; 은 블로그 이름 영역이 보인다는 의미입니다. 즉, link-logo는 오디세이 스킨에서 블로그 이름인데 그 블로그 이름을 노출시킨다는 의미이지요.
+TMI: 그밖의 display 관련 코드 (속성값) none, inline, inline-block 설명입니다. (아래 클릭)
① display: none; 은 화면에서 안 보입니다. 즉, 위 코드를 none; 으로 바꾸면 블로그 이름이 사라집니다. 하지만 해당 영역이 사라지진 않습니다. link_logo는 오직 블로그 이름을 의미하기 때문에 그냥 블로그 이름만 보이지 않는 것이죠.
② display: inline; 은 딱 블로그 이름을 감쌀 정도만 표현합니다. 즉, 이 때 width는 의미가 없습니다.
③ display: inline-block; 은 기본 속성은 inline 이되, 크기 변경이 가능합니다.
3) max-width
max-width 는 해당 부분의 최대 가로 크기를 뜻합니다. 블로그 이름이 들어가는 부분의 크기가 되겠네요. 만약 블로그 이름 글자 크기를 키우고 싶거나, 블로그 이름이 길다면 조정해야하는 부분입니다. 예시를 보면 쉽게 이해가 되실겁니다.


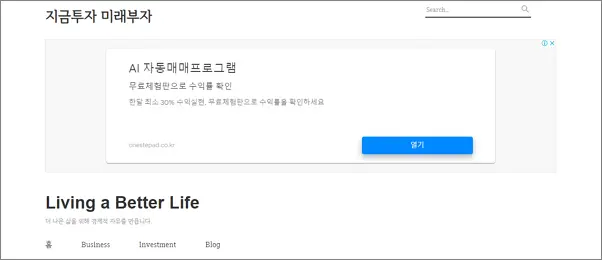
A는 블로그 이름 크기를 30px로 하고 max-width는 기존 설정 그대로 400px 일 때 모습입니다. 제 블로그 이름은 지금투자 미래부자 8글자이고 중간에 공백을 포함해서 9글자입니다. 블로그 이름이 끝까지 잘 보이죠.
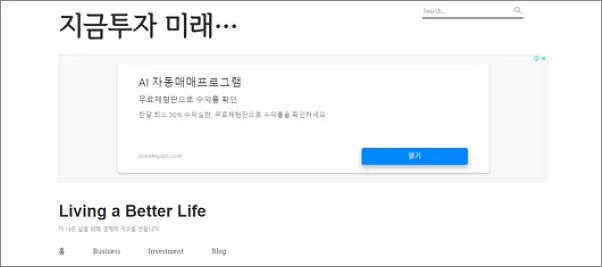
B는 블로그 이름 크기를 60px로 했을 때입니다. 블로그 이름이 max-width 를 넘어갔습니다. 블로그 이름이 끝까지 보이지 않고 점 3개로 표현되지요.
그래서 내가 블로그 이름이 긴데 만약 점 3개로 표현된다면, CSS에서 위 코드의 max-width 를 더 키우면 됩니다.
4) font-size, font-weight, color
이 부분은 블로그 이름을 글자로 작성했을 때, 글자 크기, 글자 굵기, 글자 색상을 의미합니다. 참고로 블로그 이름은 블로그 설정에서 글자로 만들 수 있지요. 블로그 이름을 타이틀 헤더의 이미지로 업로드한다면, 상관없는 부분입니다.
구글 애드센스 광고가 나온다면, 광고의 위치나 조정한 스킨 디자인에 따라 블로그 이름 글자 크기와 색상 등을 변경하면 좋기 때문에 위 부분도 유용하게 해당 부분을 숫자로 바꾸어 주시면 됩니다.
5) text-overflow: ellipsis;
text-overflow 는 말 그대로 글자가 넘쳤을 때 어떻게 표시되냐는 뜻입니다. 즉, 블로그 이름이 max-width 를 넘치면 그 넘친 부분을 그냥 글자를 자를 수도 있고, 점 3개로 표현할 수도 있습니다.
text-overflow: ellipsis; 는 넘친 글자 부분을 보이지 않게 하되, 점3개로 넘친 글자가 생략되었음을 표현합니다.
주의할 점은 text-overflow 가 적용되려면, white-space(줄바꿈 속성)과 overflow (넘치는 부분 표현)를 먼저 정해주어야 한다는 점입니다. 그래서 바로 아래 두 가지 요소가 설정되어있지요.
6) white-space: nowrap;
white space 는 줄바꿈 관련 속성입니다. 반응형 디자인으로 노트북, 핸드폰 등 사용기기에 따라 혹은 인터넷 창 크기가 작아졌을 때 줄바꿈을 하겠냐 말겠냐를 결정짓지요.
white-space: nowrap; 은 인터넷 창 크기가 작아져도 줄바꿈을 하지 않는 의미입니다. 그렇다면 블로그 이름이 보이는 창 크기를 넘어서 다 보이지 않게 됩니다.
그럼 줄바꿈을 하지 않을 때 창에 보이지 않는 나머지 블로그 이름을 어떻게 처리할 것인지 속성을 지정하면 좋겠죠. 바로 그 속성, 그 코드가 아래 overflow 입니다.
7) overflow: hidden;
overflow 는 텍스트나 이미지 등 컨텐츠가 지정한 width 를 넘을 때, 그 컨텐츠를 어떻게 보이게 할지 정하는 속성입니다.
overflow: hidden; 는 지정한 넓이, 지정한 박스를 넘어가는 부분은 보이지 않게 처리합니다. 그래서 위에서 블로그 이름 뒷 부분이 점 3개로 표현된 것이죠.
+TMI: 그밖의 overflow 관련 코드 (속성값) visible, scroll, auto 설명입니다. (아래 클릭)
① overflow: visible; 은 텍스트가 지정한 넓이(박스)를 넘어가더라도 그 텍스트를 다 보여줍니다.
② overflow: scroll; 스크롤바가 항상 표시됩니다.
③ overflow: auto; 텍스트가 넘치면 자동으로 스크롤바가 생성되어 표시됩니다.
이상 오디세이 스킨 블로그 이름 부분 CSS 속성의 의미를 알아보았습니다. 도움되시면 좋겠습니다.
블로그 운영 꿀팁
CSS| white-space, overflow 속성 예시
글자가 정해진 영역을 벗어나면 어떻게 표현될지 CSS에서 설정할 수 있습니다. 오디세이 스킨 블로그이름 CSS를 예로 들어 text-overflow, white-space, overflow 속성을 알아봅니다. 참고: 이해하기 쉽도록
livingabetterlife.tistory.com
오디세이 스킨 글제목 배경, 글제목과 CSS 용어 설명
티스토리는 스킨마다 CSS 용어가 달라서 CSS 수정하기가 어렵습니다. 그래서 오늘은 오디세이 스킨의 각 부분에 해당하는 CSS 용어를 알아보겠습니다. 목차 티스토리 블로그를 운영하다보면 html과
livingabetterlife.tistory.com
블로그 운영과 품질 관리에 도움되는 사이트
블로그 품질과 유입률을 높이기 위해 필요한 사이트를 소개합니다. 블로그 지수 확인, 블로그 진단, 이미지 압축, 블로그 백링크 작업, 키워드 검색 등 블로그 운영에 필요한 다양한 사이트를 계
livingabetterlife.tistory.com
'💡Blog > 블로그 코딩' 카테고리의 다른 글
| 오디세이 스킨 글제목 배경, 글제목과 CSS 용어 설명 (0) | 2022.12.24 |
|---|---|
| 오디세이 스킨 코드블럭(Syntax Highlight) CSS 분석 (0) | 2022.06.30 |
| CSS| white-space, overflow 속성 예시 (0) | 2022.06.30 |
| 오디세이 스킨 글 수정 삭제 버튼 추가하기 (0) | 2022.06.27 |
| 오디세이스킨 제목과 본문 사이 간격 변경하기 (0) | 2022.05.27 |
| 오디세이스킨 카테고리 글 더보기 적용해도 안보이는 문제 해결방법 (0) | 2022.04.20 |