반응형에 디자인도 괜찮아 저는 티스토리 오디세이스킨을 사용하고 있는데, html을 다른 스킨보다 더 손봐야 한다는 단점이 있습니다. 카테고리 글 더보기 플러그인도 적용이 되지 않기 때문에 이번에 그 부분을 해결하도록 하겠습니다.
오디세이스킨 글 더보기 기본설정

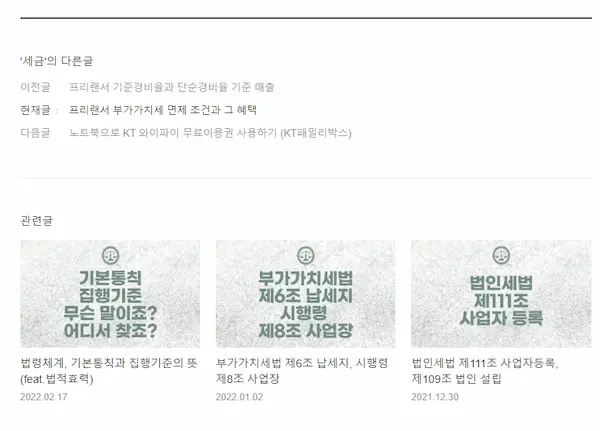
▲티스토리 오디세이 스킨은 본문 아래 글 더보기가 위와 같이 이전글/현재글/다음글과 관련글로 기본 디자인이 세팅 되어있습니다. 기본 디자인도 괜찮지만, 구글 애드센스 광고를 적용한 후에는 글을 클릭하면 모바일 전면 광고가 뜨기 때문에 블로그의 많은 글을 클릭하도록 유도하는 것이 좋습니다.
카테고리글더보기 플러그인 적용


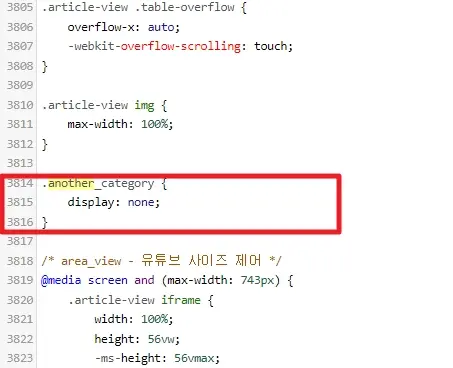
▲먼저 티스토리 오디세이 스킨에 카테고리 글 더보기 플러그인을 적용합니다. 하지만 여전히 카테고리 글 더보기가 보이지 않습니다. 왜 플러그인이 적용이 안되나 살펴봤더니 티스토리 오디세이 스킨 편집 > CSS 에서 display가 none 으로 설정 되어있습니다. 이 기본 설정을 바꾸어 볼게요.
카테고리 글 더보기 활성화

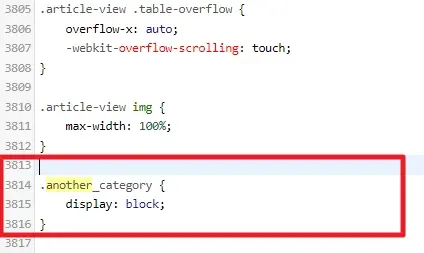
▲ 카테고리 글 더보기가 보이는 것을 오디세이 스킨에서 안보이게 했으니, 그 기본 설정을 block으로 변경했습니다. 참고로 저는 CSS 수정을 많이 해서 카테고리글더보기 설정이 3814 행에 있는데 다른 분들은 행이 달라질 수 있습니다.
※CSS 에 들어가서 CSS 내용에 한번 클릭 후 Ctrl+F 를 누르셔서 another 을 치고 검색하시면 카테고리글더보기 설정 부분을 찾으실 수 있습니다.
카테고리 글 더보기 활성화 후

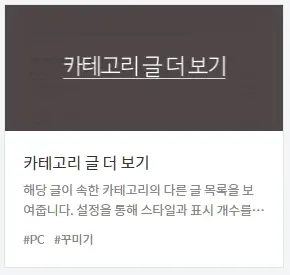
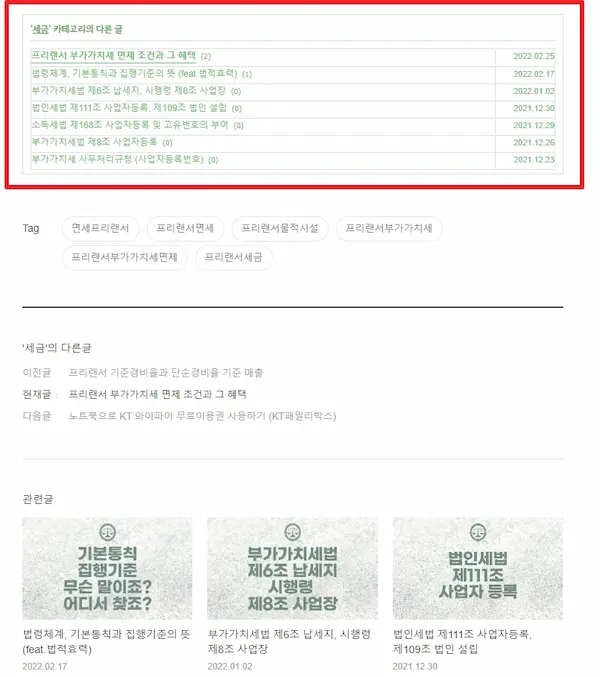
▲티스토리 오디세이 스킨의 카테고리글더보기 설정이 보이지 않는 것을 변경했더니 위와 같이 카테고리글더보기가 떴습니다. 물론 카테고리글더보기 플러그인을 설정하셔야 위 부분도 보입니다. 이제 카테고리글더보기 플러그인이 오디세이스킨에서도 잘 적용됩니다.
카테고리글더보기 디자인 변경
저는 카테고리글더보기 디자인을 다른 디자인으로 변경하고 싶어서 티스토리에서 제공되는 왓에버 스킨의 카테고리글더보기 스타일을 참고했습니다.

티스토리 왓에버 스킨 카테고리글더보기 CSS 확인하기

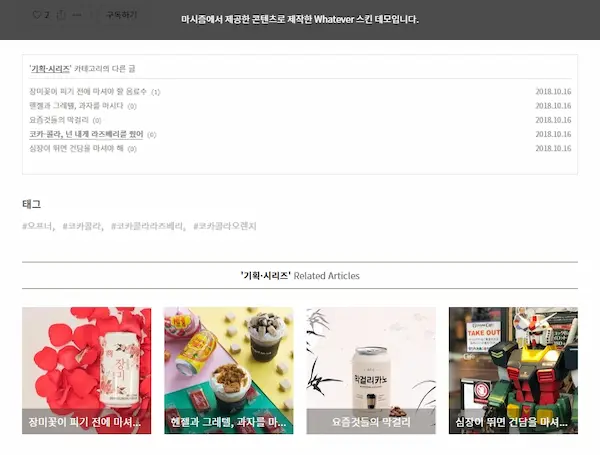
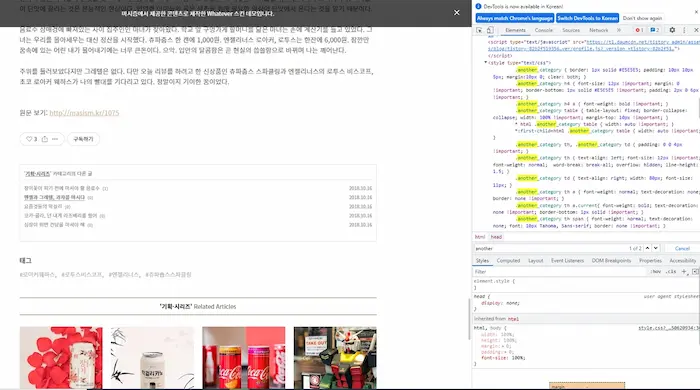
▲티스토리 스킨 > 왓에버 스킨 > 적용예시보기 > F12 를 누르면 해당 페이지의 CSS를 확인하실 수 있습니다. 오른쪽 옆에 html이 뜨지요. 이제 왓에버 스킨의 카테고리글 더보기 디자인, 관련글보기 디자인을 제 오디세이 스킨에 적용해보겠습니다.
왓에버스킨 디자인 적용완료


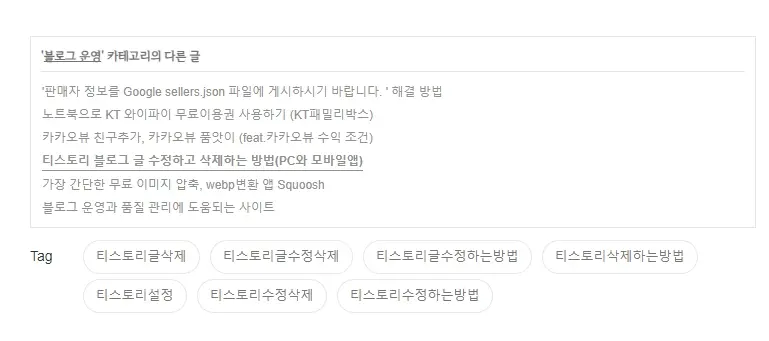
▲드디어 적용완료했습니다. 중간중간 수정을 조금씩 하긴 했지만, 결국 제가 원하는 느낌으로 카테고리 글 더보기가 완성되었습니다. 무엇보다 모바일에서도 반응형에 맞게 잘 나오는 게 마음에 듭니다.
원래는 날짜와 댓글 숫자도 나오는데, 그 부분은 안나오게 따로 처리를 했습니다. 제목이 길면 제목이 모바일에서 2줄로 표시되니 가독성이 떨어져서 날짜와 댓글 숫자를 히든처리했답니다. 이 부분은 원더바웃님 블로그를 참고했습니다.
감사합니다.
'💡Blog > 블로그 코딩' 카테고리의 다른 글
| 오디세이 스킨 글제목 배경, 글제목과 CSS 용어 설명 (0) | 2022.12.24 |
|---|---|
| 오디세이 스킨 코드블럭(Syntax Highlight) CSS 분석 (0) | 2022.06.30 |
| 오디세이 스킨 블로그 이름 CSS 분석 (0) | 2022.06.30 |
| CSS| white-space, overflow 속성 예시 (0) | 2022.06.30 |
| 오디세이 스킨 글 수정 삭제 버튼 추가하기 (0) | 2022.06.27 |
| 오디세이스킨 제목과 본문 사이 간격 변경하기 (0) | 2022.05.27 |