글자가 정해진 영역을 벗어나면 어떻게 표현될지 CSS에서 설정할 수 있습니다. 오디세이 스킨 블로그이름 CSS를 예로 들어 text-overflow, white-space, overflow 속성을 알아봅니다.
참고: 이해하기 쉽도록 오디세이 스킨 블로그 이름이 들어가는 영역의 max-width를 빨간 선으로 표시했습니다.
text-overflow 속성
1) text-overflow: ellipsis;
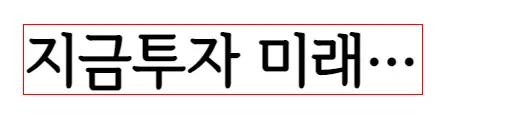
text-overflow는 글자가 넘쳤을 때, 넘친 글자를 어떻게 표현하냐는 속성입니다. text-overflow: ellipsis; 는 박스 밖 텍스트가 점 3개로 표현됩니다. 오디세이 스킨에서 블로그 이름은 넘치면 점 3개로 나오게 CSS가 아래처럼 기본 세팅되어있습니다.

.header .link_logo {
(이 속성은 모두 동일하게 설정)
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height:22px;
}
2) text-overflow: none;
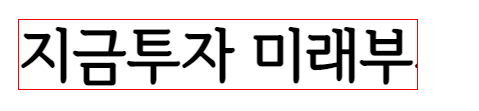
만약 넘치는 글자가 점 3개로 표현되는 게 싫고 그냥 글자가 깔끔하게 잘리면 좋겠다면, text-overflow: none; 을 하면 됩니다. 아래처럼 넘치는 부분이 그냥 정없게 잘립니다. ㅎㅎ 글자 모양은 생각하지 않습니다. 미리 설정한 빨간 영역에서 냉정하게 그냥 잘립니다.

.header .link_logo {
(이 속성은 모두 동일하게 설정)
text-overflow: none;
white-space: nowrap;
overflow: hidden;
min-height:22px;
}
white-space 속성
1) white-space: normal;
white-space 는 줄바꿈 속성입니다. 오디세이 스킨에 기본 설정되어있는 nowrap는 줄바꿈을 하지 않겠다는 의미입니다. 그렇기 때문에 위에서 보여드린 text-overflow 속성 예시에서는 모두 white-space: nowrap; 로 되어있기 때문에 줄바꿈이 되어있지 않습니다. 그럼 white-space를 nowrap이 아닌 normal 속성으로 바꾸면 어떻게 될까요?
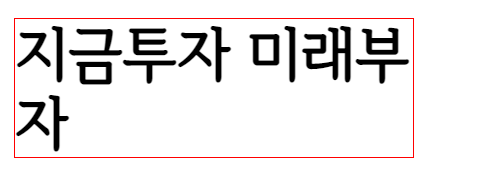
바로 아래 블로그 이름처럼 줄바꿈 처리가 됩니다. 하지만 max-width 영역 안에서 줄바꿈이 됩니다. white-space 속성을 아예 지우거나 none; 으로 해도 모두 동일한 결과를 보여줍니다. 줄바꿈이 되지요.

.header .link_logo {
(이 속성은 모두 동일하게 설정)
text-overflow: ellipsis;
white-space: normal;
overflow: hidden;
min-height:22px;
}
overflow 속성
1) overflow: visible;
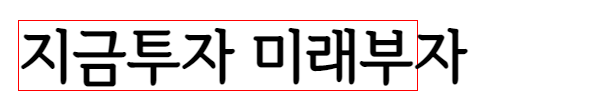
이제는 overflow 속성으로 텍스트나 이미지가 박스를 벗어낫을 때 어떻게 표현할지 결정하겠습니다. overflow: visible; 은 말 그대로 넘치는 부분을 그대로 보여주는 겁니다. 아래 예시처럼 빨간 선 박스에 넘치는 글자가 그대로 보여지죠.
배경이 하얀색이라면 문제가 없지만, 스킨 디자인이 블로그 이름이 들어가는 크기에 맞게 디자인 되었다면, 블로그 이름 바깥 배경에 넘친 글자가 보이게 됩니다. 넘치는 글자를 보이게 했기 때문에 앞서 text-overflow: ellipsis; 보다 명령이 더 강하게 적용하는 것 같습니다. 넘치는 부분이 박스 바깥에도 점 3개로 표현되지 않습니다.

.header .link_logo {
(이 속성은 모두 동일하게 설정)
text-overflow: ellipsis;
white-space: nowrap;
overflow: visible;
min-height:22px;
}
2) overflow: scroll;
overflow: scroll; 는 글자가 박스를 넘쳤을 때 스크롤바를 표시합니다. 어떤 설명에서 항상 스크롤바가 표시된다고 나오는데 테스트를 해보니 넘쳤을 때만 스크롤바가 형성됩니다.

.header .link_logo {
(이 속성은 모두 동일하게 설정)
text-overflow: ellipsis;
white-space: nowrap;
overflow: scroll;
min-height:22px;
}
3) overflow: auto;
overflow: auto; 는 글자가 박스를 넘쳤을 때 자동으로 스크롤바를 생성하는 속성입니다. 오디세이 블로그 이름은 짧아서 스크롤과 오토가 똑같은 결과가 나오는지 모르겠지만, 우선 제 테스트에서는 결과가 같습니다. scroll 이 무조건 스크롤바가 형성된다는 전제하에, 반응형 스킨처럼 창의 크기가 다양하게 조정될 수 있는 블로그 스킨은 auto 로 설정하는 게 요즘 트렌드라고 합니다.

마무리
text-overflow, white-space, overflow 속성은 반응형 스킨에서는 필수 요소입니다. 인터넷 작업을 할 때도 항상 사용하는 컴퓨터나 노트북 화면을 꽉 채워 사용하지 않고, 한 화면에 2개의 창을 띄워놓고 볼 때도 많기 때문이지요.
예를 들면, PC 화면에서는 오디세이 관련글이 기본 4개가 한 줄에 보여지는데 모바일에서는 2개가 보여지게 됩니다. 이 때 한 화면, 즉 정해진 박스에 들어가지 않는 컨텐츠는 어떻게 할 것인지 결정해야하지요. 썸네일 아래 제목을 줄바꿈으로 표현할지, 점 3개로 표현할지, 아니면 한 줄로 보이게 하고 나머지는 잘리게 할지 등도 우리가 결정해야하는 주요 사항입니다.
블로그 디자인과 컨셉에 맞게 html, css 속성도 정해주어야 하지요. 블로그로 정리를 하면서도 계속 헷갈립니다. 2~3개 속성이 반드시 같이 작성되어야 하는 것도 있습니다. CSS는 언제나 밤을 새게 만드네요.ㅎㅎㅎ 오디세이 블로그 이름 CSS 를 예시로 text-overflow, white-space, overflow 속성을 보여드렸는데 도움되시면 좋겠습니다.
'💡Blog > 블로그 코딩' 카테고리의 다른 글
| 오디세이 스킨 글제목 배경, 글제목과 CSS 용어 설명 (0) | 2022.12.24 |
|---|---|
| 오디세이 스킨 코드블럭(Syntax Highlight) CSS 분석 (0) | 2022.06.30 |
| 오디세이 스킨 블로그 이름 CSS 분석 (0) | 2022.06.30 |
| 오디세이 스킨 글 수정 삭제 버튼 추가하기 (0) | 2022.06.27 |
| 오디세이스킨 제목과 본문 사이 간격 변경하기 (0) | 2022.05.27 |
| 오디세이스킨 카테고리 글 더보기 적용해도 안보이는 문제 해결방법 (0) | 2022.04.20 |